微信小程序 MiniProgram
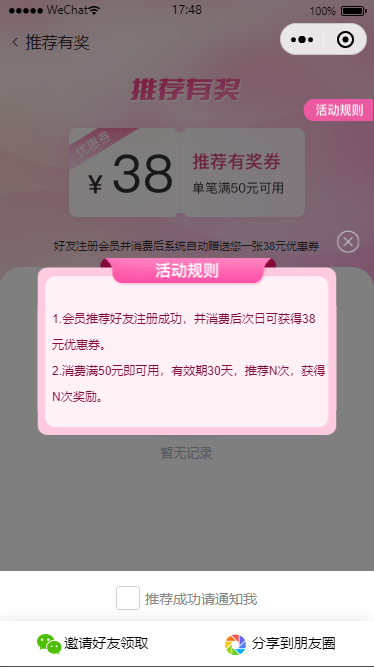
活动规则弹出框


弹出框组件
index.wxml
<view class="dialog-rules">
<image class="box-bg-header" mode="widthFix" src="{{imgUrl}}/components/dialog-rules/rule-box-bg-header.png?v=20221"></image>
<view class="box-bg-main">
<view class="content">
<rich-text nodes="{{content}}"></rich-text>
</view>
</view>
<image class="box-bg-bottom" mode="widthFix" src="{{imgUrl}}/components/dialog-rules/rule-box-bg-bottom.png?v=20221"></image>
</view>index.wxss
.dialog-rules {
width: 598rpx;
}
.dialog-rules .content {
text-align: left;
margin-left: 30rpx;
margin-right: 20rpx;
font-size: 24rpx;
color: #820A3A;
line-height: 52rpx;
}
.box-bg-main{
width: 598rpx;
background: url(https://xxxxx/components/dialog-rules/rule-box-bg-body.png);
background-size: 100% auto;
display: block;
}
.box-bg-header {
width: 598rpx;
height: 101rpx;
display: block;
position: relative;
top: 2rpx;
}
.box-bg-bottom {
width: 598rpx;
height: 52rpx;
display: block;
position: relative;
top: -2rpx;
}index.js
// pages/coupon-divide/components/dialog-rules/index.js
var app = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
content: String
},
/**
* 组件的初始数据
*/
data: {
imgUrl: app.globalData.imgUrl,
},
/**
* 组件的方法列表
*/
methods: {
}
})使用
index.json
{
"usingComponents": {
"van-popup": "@vant/weapp/popup/index",
"dialog-rules": "../../components/dialog-rules/index"
},
"navigationStyle": "custom",
"enablePullDownRefresh": false
}index.ts
import { shareApi } from "../../utils/apis";
const app = getApp<IAppOption>()
Page({
options: {
// addGlobalClass: true
},
/**
* 页面的初始数据
*/
data: {
viewName: '',
rules: '1.会员推荐好友注册成功,并消费后次日可获得38元优惠券。<br/>2.消费满50元即可用,有效期30天,推荐N次,获得N次奖励。'
},
// ........
onShowRules() {
this.setData({
viewName: 'rules'
});
},
onClosePopup() {
this.setData({
viewName: ''
});
}
})index.wxml
<!--放在合适的位置-->
<view class="tag-rules">
<image mode="widthFix" src="{{imgUrl}}/user-share/tag-rules.png?v=20221" bindtap="onShowRules"></image>
</view>
<!--放在最下面-->
<van-popup show="{{ viewName=='rules'}}" custom-class="popup" overlay-style="background-color: rgba(0,0,0,.5)">
<view wx:if="{{viewName=='rules'}}" style="padding: 0 50rpx;">
<view class="popup-btn-close">
<image mode="widthFix" src="{{imgUrl}}/user-share/icon-close.png?v=20221" class="icon-close" bindtap="onClosePopup"></image>
</view>
<dialog-rules wx:if="{{viewName=='rules'}}" content="{{rules}}"></dialog-rules>
</view>
</van-popup>index.wxss
.tag-rules image {
position: fixed;
right: 0;
width: 142rpx;
height: 43rpx;
top: 200rpx;
z-index: 999999;
}
.popup {
background-color: transparent !important;
}
.popup-btn-close {
text-align: right;
margin-right: -46rpx;
}
.icon-close {
width: 46rpx;
height: 46rpx;
}