微信小程序 MiniProgram
上中下布局
多行文字,上下居中对齐
基于flex的居中对齐,主要代码如下:
display: flex;
flex-direction: column;
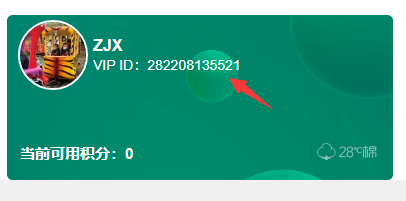
justify-content: center;user-avatar-info 组件

index.wxml
<view>
<view style="display:flex;">
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
<view class="userinfo-main">
<view class="text-nickName" style="color:{{nicknameColor}}">
<open-data type="userNickName"></open-data>
</view>
<view class="text-cardNo" style="color:{{cardNoColor}}">VIP ID:{{cardNo}}</view>
</view>
</view>
</view>index.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
text-align: left;
}
.userinfo-avatar {
overflow: hidden;
width: 120rpx;
height: 120rpx;
margin: 10rpx;
border-radius: 50%;
border: #fff 4rpx solid;
}
.userinfo-main {
display: flex;
flex-direction: column;
justify-content: center;
}
.text-nickName {
font-size: 30rpx;
font-weight: bold;
color: #fff;
}
.text-cardNo {
font-size: 26rpx;
font-weight: 500;
color: #fff;
}