React
需求
有时候想使用iframe嵌入一个页面,如果包含头部以及菜单就会变得没这么和谐,需要将头部及菜单隐藏掉
怎么做?
pro提供了路由的配置项,详见 https://pro.ant.design/zh-CN/docs/advanced-menu/#根据路径更换布局
export interface Setting {
/**
* @name false 时不展示顶栏
*/
headerRender?: false;
/**
* @name false 时不展示页脚
*/
footerRender?: false;
/**
* @name false 时不展示菜单
*/
menuRender?: false;
/**
* @name false 时不展示菜单顶栏
*/
menuHeaderRender?: false;
/**
* @name 固定顶栏
**/
fixedHeader: boolean;
/**
* @name 固定菜单
*/
fixSiderbar: boolean;
/**
* @name theme for nav menu
* @name 导航菜单的主题
*/
navTheme: 'dark' | 'light' | 'realDark' | undefined;
/**
* @name nav menu position: `side` or `top`
* @name 导航菜单的位置
* @description side 为正常模式,top菜单显示在顶部,mix 两种兼有
*/
layout: 'side' | 'top' | 'mix';
/**
* @name 顶部导航的主题,mix 模式生效
*/
headerTheme: 'dark' | 'light';
}怎么使用?
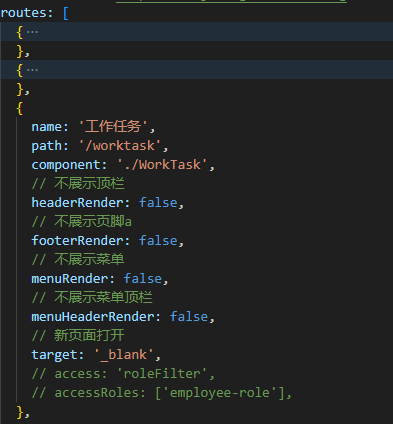
route配置中设定(要找对位置,有些在routes.ts,有些在config.ts)

经验1、如果读取后台菜单进行呈现,route里面的配置是不生效的
需要直接给menuData指定对应的属性
关于自定义菜单可见: https://cscoder.cn/docs/front-end/react/ant-design-pro-custom-menu.html
在自定义菜单中指定是否显示头部、菜单的示例
initialState?.menuData?.splice(0, 0, {
path: item.path,
name: item.name,
hideInMenu: true,
headerRender: false,
footerRender: false,
menuRender: false,
menuHeaderRender: false
});经验2、如果某个页面不在读取的后台菜单中(也就是在菜单中看不到),是否受控于route?
确实受控于route,可以通过path呈现指定的component,但是是否显示头部、菜单的控制是不生效的