React
本地化、国际化
https://pro.ant.design/zh-CN/docs/i18n
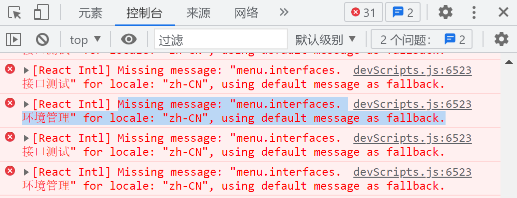
报错Missing message: “menu.xxx“ for locale: “zh-CN“, using default message

原因是没配置本地化文件
一种方式是直接设置不使用本地化
打开文件 config/defaultSettings.ts,增加或修改menu
import { Settings as LayoutSettings } from '@ant-design/pro-layout';
const Settings: LayoutSettings & {
pwa?: boolean;
logo?: string;
} = {
navTheme: 'light',
....
menu: { // 看这里
locale: false
}
};
export default Settings;
另一种方式是完善对应的本地化配置文件
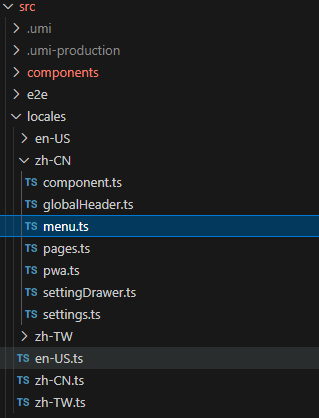
展开文件夹 src/locales 文件夹,会看到不同语言的配置文件,添加或修改即可